「ブログを始めよう」と思ったときに、まず最初に思いつくのは何でしょうか?
Amebaブログ、はてなブログなど無料で始められるサービスが一番に出てくる方も多いかと思います。
事務歴は長かったので、パソコンで文字を入力すること自体は苦にならないものの、やっぱりWEBサイトを立ち上げるということはどこか遠くの世界のような気がしていました。
- パソコンでの入力作業は苦ではない
- WordPressの知識はなし(当時勤めていた自社サイトの定期更新をする程度)
- デザイン等の知識なし
- 横文字が極度の苦手
このレベルの状態からブログを開始した私ですが、5か月たった今では2つのブログ開設するまでになり、Google検索にも見つけていただけるようになりました。
今回は、ブログをこれから始めようとしている人の参考にしていただければと思い、開設から記事をアップするまでの流れやつまづいた点、そして実際に私が記事作成の際に利用しているツールなどをご紹介します。
- 本当に知識ゼロの未経験者でもブログは作れるのか
- 開設のために準備するものや参考にした書籍
- どんなところに気をつけたらつまづかないのか
- 記事作成のために利用している便利ツール
ブログの始め方

ブログを始める際に、まず最初に決めることからお話したいと思います。
無料・有料どっちで始める?
まず決めることは無料で始めるか、有料で始めるかです。
言葉の通り、ブログは無料で始めることもできます。有名どころでいえば、Amebaブログやはてなブログでしょうか。
とにかく文章を書くということを楽しみたい、同じような趣味や環境の方とつながりたいという目的であれば、無料のブログで十分だと思います。
というより、無料ブログで始めたほうがいいです。
その理由は、無料ブログにはカテゴリー分けなどがあり、自分が求める人たちとの交流が生まれやすいからです。
そうではなくて、「ブログで稼ぎたい」「収入の足しにしたい」と少しでも考えているのであれば有料での開設をおすすめします。
もちろん、無料ブログでも商品を紹介するなどして収入を得ることはできます。
でも、無料ブログならではの制限などもありますので、制約されたくない人は有料でのブログ開設を始めましょう。
有料ブログを始めるのに必要なのはたったの2つ
ここでは、有料ブログを始める流れをお話します。
有料ブログを始めるのに新たにお金を出して準備をしなければいけないのは、たったの2つです。(パソコン、ネット環境については省略します)
- サーバー
- ドメイン
実際にかかった費用は、サーバー費用の13,860円です。
ドメイン費用については、サーバーのキャンペーン得点で永久無料というサービスがあったこともあり、費用はかかりませんでした。
また、有料ブログでよく聞くWordpressというのは、無料でサイトやブログを作れるソフトのこと。
専門的な知識がなくても、カスタマイズ次第で様々なサイトが簡単にできます。
ただ、このWordpressそのものは無料ですので、安心してください。
それでは、準備する2つについて説明していきますね。
サーバー契約
まず行うのが、サーバーの契約です。
サーバーについても本当にいろいろな種類があり、正直何がどういいのか、どのプランを契約していいのかもわかりませんでした。
このサイトで使用しているサーバーは、エックスサーバーです。
長年サイト構築を仕事にしている知人に聞いたところ、案内をしてもらったというただそれだけです。
自分で調べて比較するのもいいですが、近くに聞ける人はそれが一番いいですし、今はYoutubeや本で学ぶことはできますので、その通りに始めるのがいいと思います。
知識がない状態で始めるときは、検索で情報が多いものを選ぶと、何かあったときに調べることができるシェアの高いものを選ぶといいですよ。
最初は値段よりも情報が多いほうを選ぶほうがスムーズに進められます。
\国内シェアNo.1レンタルサーバーなので初心者でもおすすめです/
ドメイン取得
次に、ドメインを取得してください。
ドメインとは、ネット上の住所のようなもの。
サイトを開設すると、「あなたのサイトはどこですか?」と聞かれたときにお伝えする大切なもので、ずっと一緒に歩いていくものです。
基本的には一度決めたら変えることはできませんので、適当に決めてしまって後悔しないようにしましょう。
そのドメインはどう決めたらいいの?
自分が開設しようとしているブログのタイトルと同じ(または近い)ものにするといいですよ。
このサイトは「ひとりみブログ」ですので、「hitorimilife.com」。
ブログのタイトルとドメインが違うと覚えてもらいにくいこともありますので、できるだけ一緒にできるように、ドメイン取得のタイミングでサイトの名前は考えておきましょう。
雑記ブログの場合は、ブログの名前もドメインも短くわかりやすいものにすると覚えてもらいやすいです。
ブログテーマは有料でも無料でもどちらでもOK
有料ブログを始めるのに、最低必要なものは「サーバー」と「ドメイン」の2つです。
あとは、Wordpressにある「ブログテーマ」を選んで自分のサイト設計をしていけばOK。
最も人気があるWordPressテーマは「Cocoon(コクーン)」ではないでしょうか。
Cocoonはシンプルであることや、内部SEO施策もされていたり、カスタマイズがしやすいなど人気があるテーマです。
できるだけお金をかけずにブログを開始したいという方は、「Cocoon」で始めてみるといいと思います。
私は、Cocoonではなく、「JIN(ジン)」という有料テーマを使って開設しました。
無料テーマでもよかったのですが、知識のない自分にとって、見た目のいいデザインのテンプレートが11種類もあることや、とにかく初期設定のマニュアルが初心者向けに丁寧に作られていたので有料テーマを購入すること決めました。
| 商品名 | WordPressテーマ「JIN」 |
|---|---|
| 販売価格 | 14,800円(税込み) |
| 販売価格 | クレジットカード(原則) |
| 販売元 | CrossPiece |
| 動作環境 | WordPress 4.9 以上 PHP ver7 以上 Windows10/Mac OSX/Android7.11 以上 IE11以上/Chrome64/safari11.0.3 以上 |
| その他 | 複数サイトでの利用可 |
各設定も簡単で、サポートもしっかりしているので初心者向けのテーマと言えます。
Youtubeなどで設定方法を解説してくれている動画がたくさんあるというのも初心者には嬉しいです。
デザインやSEO対策などサイト構築につまづいてしまっては元も子もありませんよね。
実際、私は一度ここでつまづいたこともあり、有料テーマを購入しました。
自分がイメージするサイト設計を進める

テーマまで決まったら、あとは自分がイメージするサイト設計を進めるだけです。
それだけでも、知識が全くない初心者にはつまづくことばかり。
思うようにならないことがたくさんありました。
そんな人は、最初のうちはとにかくマネること。
これが一番だと思います。
今は動画でも本でもいろいろ調べることができるので、サイトの初期設計(最低限の設定)に関しては1つに絞ってそのままをマネるというのが一番早いし、遠回りが少ないです。
なんで?
最初のわからない用語も多いから、オリジナル感を出すことは考えないほうがいいですよ。
では、実際に私がつまづいた点を隠さずに話していきたいと思います。
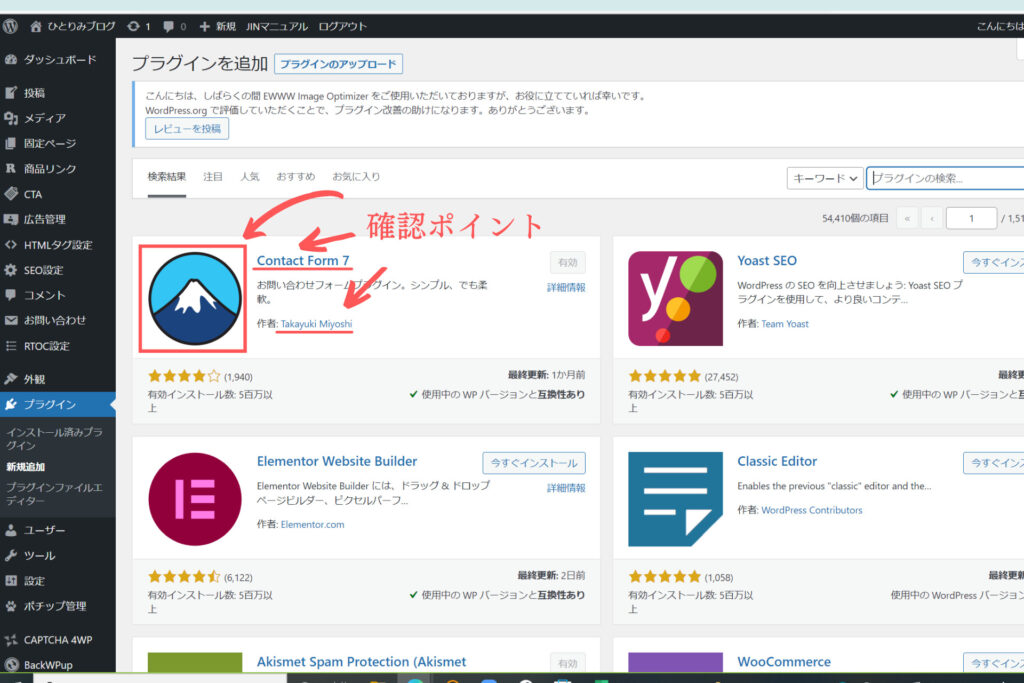
つまづきポイント①:プラグインの種類が多すぎる
Wordpresでブログ設計にかかせないのが、「プラグイン」です。
プラグインとは、「拡張機能」のことで、自分がこんな機能があったらいいなというプラグインを追加することで、簡単にその機能を追加していくことができます。
ただ、このプラグインの種類が多すぎる。
これが1つ目のつまづきポイントです。
名前も似たプラグインが多すぎて、ちょっと違うプラグインを入れると設定方法が違ってしまい、どんどんつまづいていきます。
写真のように、3つをしっかり確認しながらプラグインを追加していくのが確実です。

つまづきポイント②:インターフェイスが変わる
インターフェイスが地味につまづいた部分です。
WordPressのバージョンなどでインターフェイスが微妙に異なって、途中まで作業してはつまづき、最初に戻るということを何度も繰り返しました。
Youtubeはたくさん視聴されているからといって、今の自分にとって有益とはかぎりません。
設定部分に関してだけ言うと、本やネットで調べる方は更新日の新しいものをマネするのがです。
設定に関しては、更新日(発売日)の新しいものを選びましょう。
ここまでできたら、あとは記事を書き進めてください。
↓今回私が参考にした本はこちら↓
記事作成に役に立つツールのご紹介

Webサイトのいいところは、あとで修正できること。誤字や脱字は少ないのにこしたことはありませんが、最初のうちは、あまり気にせず書き始めてください。
自分のサイトが見られるまでは少し時間がかかりますので、SEO対策は分析できるようになってから始めてもいいと思います。
次は、私が記事作成で気をつけたことや利用しているツールについてご紹介します。
アイキャッチ画像の作成
これは、サイトの見栄えにも影響するので、初期段階からアイキャッチ画像は気を使っています。
Twitterに自分の記事を紹介した時なども、このような感じ↓になりますので、アイキャッチで記事の内容が伝えられるように工夫をしています。
その際に使用しているのが、「Canva」です。
テンプレートもありますので、デザインの知識がなくてもオシャレなデザインを作ることができます。
レビュー記事などで自分の購入したものを紹介したいときなども、写真の技術に自信がなくても、デザインでそれなりに見せることができます。
私が助かっているのは、有料サービスではりますが「背景透過」。
ボタン1つで背景透過ができ、他の画像と組み合わせることができるので、写真撮影の際に小物を用意したりという作業をカットすることができました。
\Canvaを試してみたい方はこちらから/

適度に画像を入れる
文字ばかりのサイトですと読む側も疲れてしまいますので、適度に画像を入れることも意識しています。
記事に関係のない写真を入れるわけにもいかないし、それを自分で用意するのも準備がかかりすぎます。
私は写真技術にも自信がありませんので、先ほどのCanvaにある写真素材を利用したり、海外のおしゃれな写真が探せる「O-DAN」というサイトを利用させていただくことが多いです。

画像だけではありませんが、ブログを運営するときは、事前に著作権についてもしっかり確認しましょう。

ブログの下書きは「Notion」が便利
ブログ記事をどのように書いていったらいいんだろう?
自分の記事をつかむまでが、意外と大変でした。
とにかく効率よく記事数を増やしたいと思えば思うほど、ツールに頼りたくなる。
こんなtweetをしました。
ブログの下書きって、みなさんどうやって書いてるんですか?
— まるこ@40代独女/ブログ5か月目 (@marumaruko40) November 22, 2021
直接WordPressに打ち込んでるんですかね?
効率的なやり方が見つからず、書いては消し、書いては消し…😫
しっくりこない日々です。#ブログ初心者 までいけない人。
私は、パソコンはWindows、携帯はiphone、タブレットはipadというiosとWindowsを使ってることもあり、どちらでも作業できる環境を探すのに時間がかかりました。
結果、今は「Notion」で下書きをして、Wordpressにコピペする流れで落ちつきました。
Notionは、入力時に見出しを作ることもできます。
WordPressにコピペしてもそのまま反映されるので、そのあとの作業を楽にしてくれます。
ネタ探しは、下調べは「Craft」で管理
記事のネタ探しや、読まれている記事を調べたりするときは、「Craft」というアプリを使っています。
Craftは、美しいドキュメントおよびノートを作成し、自分の考えを共有するためのツールです。
iosが基本設定ですので、Windowsで使えないのがマイナス。
今は、Windowsでも、「Craft Webアプリ(β版)」が使えるようになりましたが、正直まだ不具合が多いです。
Notionより、直感的に作業ができるのと、気になったWEBサイトなどのURLをコピーするだけで見えやすい形でメモできるので、とにかく気になった記事をまとめるのに利用しています。

視覚的にも何が気になってメモをしたのかすぐわかるので、あとからチェックするのも楽です。
外出先のすきま時間にipadを使って、記事の参考になりそうなページを「Craft」にまとめるようにしています。
まとめ
ブログを開設して5か月目になりました。
開設当初にこのような記事をまとめてもよかったのですが、わからずにやっていたことも多々ありましたので、自分のなかでどこでつまづきのポイントだったのか、どこが無駄だったのかを振り返られるこのタイミングで記事としてまとめました。
今では、2つ目のブログを開設しましたし、Googleの検索でも見つけていただけるようになりました。
また、少しずつこんな機能も追加したいという気持ちも芽生え始めましたので、オンラインで知識をつけながらこれからは少しずつ応用をしていきたいと思っています。